우리가 활용할 수 있는 블로그는 다양하게 있습니다. 크게 3가지를 구분할 수 있는데, 네이버 블로그, 티스토리 블로그, 구글 블로그로 구분할 수 있습니다. 갖자의 장단점이 있습니다. 이번 주제는 티스토리 블로그 꾸미기 기초 개념에 대한 이야기 입니다.
핵심 주제가 티스토리지만 간단하게 짚고 넘어갈 부분은 있습니다. 이미 알고 있는 내용이 있을 수 있으니 필요하신 경우, '목차'를 이용해 스킵하시면 될 것입니다.

티스토리 블로그 vs 네이버 블로그 vs 구글 블로그
각자의 장단점을 간략하게 살펴볼게요. 우선 가장 큰 차이는 html, css를 수정할 수 있냐 없냐의 차이입니다. 아, 그 전에 서비스를 제공하는 it 회사가 다르죠. 그건 이미 이름에서도 알 수 있습니다.
html, css는 페이지를 구성하는 언어를 의미합니다. 뼈대는 html, 디자인은 css가 분업하고, 최종적으로 협업되어 사용자에게 멋진 페이지를 보여주게 됩니다. 사이트의 홈화면 또한 하나의 '페이지'입니다. 단지 첫번째로 보여지는 화면이기에 'home'화면이라고 부릅니다.
페이지 구조를 수정할 수 있다는 것은 상당히 큰 매력을 안겨줍니다. 인터넷 검색에서 유심히 살펴보면 알 수 있습니다. 일반 웹사이트인줄 알았는데 티스토리 블로그라든지, 구글 블로그인 경우가 많습니다. 한국에서는 개인이 웹사이트를 운영하는 경우보다는 블로그 서비스를 이용하는 빈도가 높은 것으로 알고 있습니다. 물론, 아닐 수도 있고요.
어쨌든, 플랫폼 서비스 회사에 종속되어 있지만, 개인이 원하는 커스튬이 가능하다는 것에서 티스토리와 블로그스팟(구글 블로그, 정식명칭은 블로거)의 가장 큰 장점이라 할 수 있습니다. 개인의 취향에 맞게 꾸며줄 수 있기 때문이죠.
반면, 네이버 블로그는 정형화된 모습을 보입니다. 누가봐도 블로그인지 알 수 있는 페이지 입니다. 네이버 플랫폼의 운영 정책이 그렇기 때문에 어떤 방법을 써도 어쩔 수 없습니다. 네이버 블로그의 가장 큰 장점은 국내에서 가장 많은 사용자가 있는 플랫폼이라는 것입니다.
큰 차이점.
- html, css 수정으로 개인의 커스튬이 가능하다.
- 가능 : 티스토리, 구글 블로그
- 불가능 : 네이버 블로그
- 사용자 방문 및 노출의 빈도
- 높음 : 네이버, 비교적 높습니다. 하지만, 그 안에서도 다양한 기준이 있기에 무작정 높은 것은 아닙니다. 가능성만을 이야기 합니다.
- 중간 : 티스토리, 다음 포털을 중심으로 활동하기 때문에 사용자의 빈도가 낮을 수 있습니다. 이는 상대적인 지표이며, 운영하는 방식에 따라 방문자 수는 차이를 보일 수 있습니다. 네이버보다 많은 분들도 많습니다.
- 낮음 : 구글 블로그, 이 또한 상대적입니다. 구글에서 활동하게 되는 경우이며, 운영에 따라 큰 차이를 보일 수 있습니다.
- 유료 / 무료 구분
- 무료 : 네이버, 티스토리, 구글 블로그
- 유료 : 기본 서비스는 무료로 사용할 수 있습니다. 단지, 구글 블로그의 경우, 높은 자유도와 함께 많은 코딩 실력을 필요로하게 됩니다. 따라서, 만들어진 스킨을 사용하는 경우가 많습니다. 이 경우, 스킨이 유료일 수 있습니다. 티스토리 또한 스킨에 따라 유료인 경우가 있습니다. 즉, 부분 유료 또는 선택적 유료라는 표현이 어울릴 것 같네요.
위 사항에서 모든 것을 무료로 사용하기 위해서는 간단한 방법이 있습니다. 개인이 모든 문제를 해결하면 됩니다. 성능에 관련된 문제가 아니라, 디자인에 관련된 문제입니다. 스킨이 그렇고, 부분적인 디자인 효과 적용이 그렇습니다. 필요한 부분을 적용시키면 충분히 만족되는 모습으로 꾸밀 수 있습니다. 티스토리는 그런 부분에서 큰 매력을 가지고 있습니다.
티스토리 블로그 꾸미기 기본 개념
본격적인 주제인 '티스토리 블로그 꾸미기'에 대해서 살펴보겠습니다. 명칭은 블로그를 꾸미는 것이지만, 실상은 하나의 페이지를 꾸미고, 사이트를 만드는 과정과 크게 다르지 않습니다. 다만, 수정에 필요한 많은 부분에서 도움을 받을 수 있으며, 관련 코드의 정보를 손쉽게 찾을 수 있습니다.
1️⃣ 페이지를 구성하는 요소.
가장 기본이 되는 내용은 웹사이트 페이지를 구성하는 요소입니다. 웹 서비스를 생각하고, 페이지를 만들기 위해서 필요한 기본 지식들이 여기에 속합니다. 누군가는 쉽다고 말할 수 있지만, 익숙하지 않은 사람들의 경우 접근이 쉽진 않다고 생각합니다.
기본 구조는 html / css / javascript로 나뉠 수 있습니다. 흔히 말하는 태그는 html에 속하는 요소입니다. 디자인이라 부르는 모든 것은 css에 속하는 요소입니다. 자동으로 목차를 생성하고, 페이지에 넣어주는 등의 역동적인 기능을 만드는 것은 javascript의 영역입니다.
모든 것을 다 알아야 할까요.
이런 생각이 들 수 있습니다. 의욕적으로 책을 사서 공부를 시작할 수도 있겠죠. 또는 인터넷 강의를 시청하거나, 사이트를 돌아다닐 수도 있습니다. 개인적으로 그럴필요는 없다고 생각합니다. 아주 기본적인 내용은 숙지해야 하지만, (예를 들어, 사용 방법, css 선택자, javascript / jaurey 모습 등) 필요할 때, 필요한 부분의 코드를 적용시킬 줄만 알면 될 것이라 생각합니다.
웹사이트를 구축하여 개인 웹서비스를 마련하는게 아니라면, 필요한 부분의 적용 방법에 대해서만 알아도 충분히 티스토리 블로그를 운영하는데 지장은 없을 것입니다. 다만, 구글 블로그(블로거)의 경우는 조금 다릅니다. 하나부터 열까지 모두 수작업이 필요할 수 있습니다. 이는, 웹에 관련된 많은 지식이 필요할 수 있습니다.
2️⃣ 블로그 꾸미기 메뉴
이제 블로그 페이지의 구성 요소를 수정하고 보완하는 메뉴에 대해서 살펴보겠습니다. 개인적으로 티스토리를 친절한 플랫폼이라고 부르는 이유는 여기에 있습니다.
코딩을 위해서는 관련 편집기는 필수일 수 있습니다. 물론, 메모장을 펼쳐놓고 코딩을 진행할 수 있습니다. 단지, 메모장을 이용하게 되면 실수를 많이할 수 있으며, 편의사항이 없습니다.
하지만, 티스토리의 경우 html, css를 수정할 수 있는 온라인 편집기능을 제공하고 있습니다. 이 편집기에 들어있는 기본 기능이 참 친절합니다. 여러분은 영어를 잘하게 된다고 해서 필요에 따라 모든 단어가 떠오르시나요. 한국어도 갑자기 떠오르지 않는 경우가 종종 있습니다.
이런 경우에는 사전을 활용하게 됩니다. 예전처럼 인쇄된 것이 아닌 온라인 사전을 활용할 수 있습니다. 코딩 또한 무수히 많은 명령어(단어)들을 활용해야 합니다. 필요한 기능을 나타낼 수 있는 명령어를 적재적소에 입력해야 해당되는 기능을 활용할 수 있습니다.
그런데 말이죠. 너무 많습니다. 헤깔리기도 합니다. '자동완성' 기능은 이 부분을 도와줄 수 있습니다. 편집기를 사용하는 가장 큰 이유 중 하나 입니다. 자동완성 기능은 참 편리합니다. 이 기능을 티스토리 블로그 편집기에서도 제공하고 있습니다.
또 하나, 코드가 길어지면 보기가 어렵습니다. 많은 요소들이 적용되어야 하는데, 모두 같은 색이면 오류를 찾거나 해당 요소를 찾기가 쉽지 않습니다. 하이라이트라고 하나요. 편집기에서는 분류에 따른 색상 표현을 지원합니다. 티스토리 편집기에도 해당 기능이 있습니다.
마지막으로 오류 코드를 표시해 줍니다. 오류가 있어도 전체적인 이용에는 큰 지장이 없습니다. 하지만, 원하는 기능을 적용할 수는 없죠. 이 때, 붉은 줄을 찾으면 오류를 확인할 수 있습니다.
위에서 언급한 3가지의 기능이 있다면 우리가 원하는 기능을 코딩하는데 한결 수월할 수 있습니다. 체감이 되지 않으신다면 지금 메모장을 이용해보세요. 그리고 다시 편집기를 이용해보면 충분히 공감하실 수 있을 것입니다.
3️⃣ 티스토리 블로그 꾸미기 기능 위치.
- 블로그 관지라 메뉴
- 블로그 스킨 편집
- html 편집
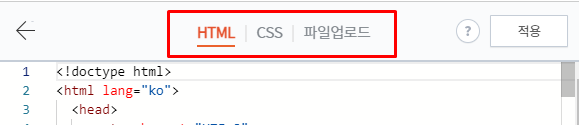
- html 편집 또는 css 편집
- 파일 업로드(이미지, 아이콘, 폰트, 스크립트 등)
위에서 언급한 3가지의 순서로 스킨 편집에 접근할 수 있습니다. 스킨 변경 / 스킨 편집으로 구분되어 있는 메뉴를 찾으셨다면 성공입니다. 여기서 '스킨 편집'으로 접근하시면 됩니다. 처음이라면 조금 망설여질 수 있습니다. 괜히 건드렸다가 문제가 생기면 난감하기 때문이죠. 이런 경우 스킨 변경 메뉴에서 백업을 하신 후, 진행하실 것을 추천합니다.

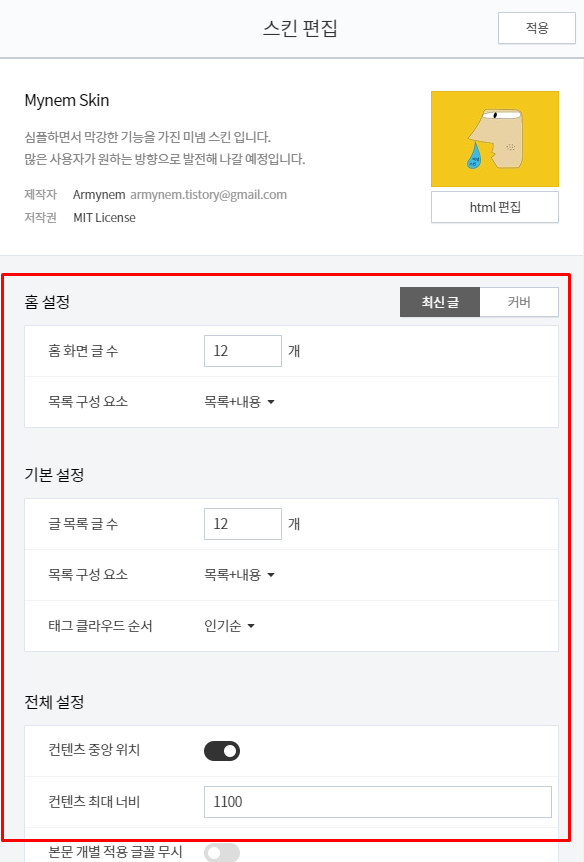
블로그 스킨 편집 메뉴에 접근하시면 크게 2가지의 기능을 보실 수 있습니다. 하나는 지정된 편집 기능을 컨트롤 할 수 있는 화면입니다. 가장 먼저 등장하는 화면이죠. 여기서 주어진 기능을 활용해 색상등을 변경할 수 있습니다. 여기서 만족이 되지 않는다면 html, css편집을 하셔야 합니다.

프로필 화면 아래에 있는 html편집이라는 네모박스를 선택합니다. 이제 본격적인 편집의 시간입니다. html 태그를 수정하거나, css 디자인을 변경 혹은 적용할 수 있습니다. 탭을 보시면 파일 업로드도 있습니다. 이미지, 아이콘, 폰트등의 파일을 서버에 업로드한 후 사용할 수 있는 공간입니다. 사실, 크게 사용할 일은 없습니다. 아주 가끔 필요할 경우도 있습니다. 선택적으로 사용하시면 되겠습니다.


이것으로 티스토리에서 제공하고 있는 블로그 스킨 꾸미기 메뉴에 접근하는 방법을 살펴봤습니다. 이것으로 끝이 아니죠. 이제 도구를 사용하는 방법의 초입단계에 도달했습니다. 이 다음부터는 본격적으로 블로그에 html / css를 적용해보는 단계입니다.
📌 꼭! 기억하세요. 스킨 편집 전, 백업을 해두시는게 좋습니다. 혹시나 문제가 생기면 빠르게 복구할 수 있기 때문입니다.

- 여기서 말하는 백업은 포스팅 데이터 백업이 아닙니다. 스킨 변경 메뉴 상단에 있는 스킨 '보관' 또는 '다운로드'에 관련된 내용입니다. 스킨에 대한 부분을 저장할 수 있습니다. 나중에 스킨 보관함을 통해 저장된 스킨을 불러와 적용하시면 편집으로 발생된 문제를 빠르게 복구할 수 있습니다. 블로그는 실시간으로 방문자가 방문하는 곳이니까요.
📣 tips!!
만약, 직접적으로 블로그 꾸미기가 부담스럽다면 사용해볼 수 있는 방법이 2가지가 있습니다. 하나는 별도의 블로그를 개설하여 스킨을 수정, 적용해보는 것입니다. 여기서 만족된 결과를 얻는다면 '다운로드'를 통해 스킨파일을 가져와 사용할 수 있습니다. 두번째, 웹브라우저 개발자 도구를 사용하는 방법입니다. 실시간으로 로딩된 페이지를 수정할 수 있습니다. 웹 개발에서 많이 사용된다고 하네요.
- 스킨 수정 연습 방법
- 별도의 블로그에 먼저 연습합니다.
- 웹브라우저 개발자 도구를 활용합니다.
마치며.
스킨은 블로그 혹은 웹페이지의 얼굴과도 같은 요소입니다. 가장 첫번째로 보여지는 것이 디자인이기도 하죠. 하지만, 정보를 얻기 위해 방문한 사람들은 가독성 있는 글을 더 선호할 수 밖에 없습니다. 과도한 디자인은 콘텐츠를 보는 가독성을 낮출 수 있습니다. 이 부분을 염두에 두고 디자인을 꾸미는 것도 좋은 방법이 될 수 있을 것이라 생각합니다.
'It 이야기' 카테고리의 다른 글
| 특정 페이지, 사이트 개발 언어, 프레임 워크가 궁금할 때 사용할 수 있는 방법. (0) | 2022.12.05 |
|---|---|
| html, css, javascript 어떤 걸로 해야 할 까요. 원하는 기능을 구현하고 싶을 때 접근하는 방법. (0) | 2022.12.04 |


댓글